It’s fun to use Vue 3 without NodeJS, CLI, NPM, or Webpack! Simple and Easy!
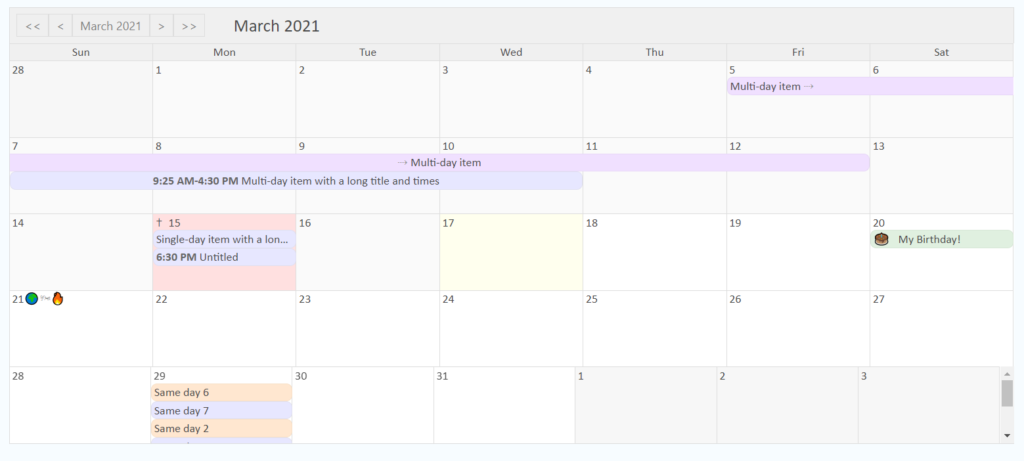
Let’s see what needs to be done to use vue-simple-calendar (https://github.com/richardtallent/vue-simple-calendar)

Add the following reference to index.html: (download from https://unpkg.com/vue-simple-calendar@6.0.0-b3/static/css/)<link rel="stylesheet" href="assets/css/style.css" /> <link rel="stylesheet" href="assets/css/default.css" /> <link rel="stylesheet" href="assets/css/holidays-us.css" /> <script src="https://unpkg.com/vue-simple-calendar@6.0.0-b3/dist/vue-simple-calendar.umd.js" ></script>Add the references to your component as shown below:const Home = { components: { "calendar-view": window.CalendarView.CalendarView, "calendar-view-header": window.CalendarView.CalendarViewHeader }, setup() { const showDate = ref(new Date('3/15/2021')); const setShowDate = (d) => { console.log("Called!! ", d) showDate.value = d; } return { name: "Hi Agami", showDate, setShowDate }; },template: html` <div> <h1>{{ name }}</h1> <calendar-view :show-date="showDate" class="theme-default holiday-us-traditional holiday-us-official"> <template #header="{ headerProps }"> <calendar-view-header :header-props="headerProps" @input="setShowDate" /> </template> </calendar-view> </div> <h2>Ends Here</h2> `, }; export default Home;That's it, Customize the way you wish! References: Vue 3 without Node/CLI/Webpack: https://github.com/SaleCar/Vue3-QuickStart https://github.com/richardtallent/vue-simple-calendar

