Before I start introducing the terminology of Angular 2, I would like to say we should never state it as “Angular 2” , it is just Angular.
There is a lot of debate going on in community groups. Angular is the most sought framework for web development in the Software development Industry.
The developer who worked earlier in Angular 1.x, they must be quite familiar with syntax they used to write in code. The good news for developers who are new to Angular is that they can learn Angular easily because Angular has no legacy syntax of Angular 1.x.
Angular is a single page application framework to create single page application.
What is single page application?
How does traditional web app work?
The browser we use to access internet.The application connects to the server, which holds our database connection and data and also the source of rendering the website.
When you perform any activity on the browser, client (your browser) sends a request to the server and server handles this request and sends back the response (It contains html code too).
So, when ever you change your route i.e. moves from one page to another, request goes to the server and server sends html response back with data.
Sometimes, even if we do not need to manipulate data, Request goes to the server and server sends only html in response.
Multiple calls to the server ==== Lot of time consumption (slow execution).
Less calls to the server == Less time (fast execution).
Technology is intended to make our life faster. No one wants to wait. Fast , fast and fast.
In single page application, We don’t make call to server every time (on every action), Whenever any database related work is needed then only a server call is made by the client and this makes our application fast. So , we leave the server out if we do not need any data from it. We do not need to wait for the response every time.
We request server asynchronously which makes application fast. This way we prevent multiple server calls and this in turn makes the end user/client happy. Our javascript code on client side handles routing on browser.
Lets setup a Angular project.
We will use Angular CLI to setup Angular project. So, First thing that we need to have in our development Environment is NodeJS. Ideally NodeJS is a server side scripting language which is not required client side application. but we need it.
Huhhhhh? Why? We need it because node package manager is required. We will use this package manager to install the packages on client side.

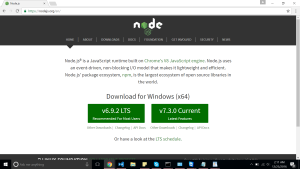
Lets install the latest version of node. i.e. v6.9. right now. We will always install the recommended one for building up the project because latest features one is never stable. You can try the current one too for your learning.
Now I will walk you through the installation process on Windows Machine.
Go to your working Directory , Make a folder like I opened my F: drive and made a folder AngularProject.
Open cmd in Administrative mode and follow the instructions specified below.
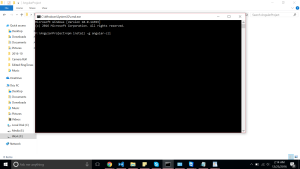
F:\AngularProject>npm install -g angular-cli or
F:\AngularProject>npm install -global angular-cli
The above command will install Angular CLI and you can use it globally in your system.


Your Angular CLI is ready.
Go to F:\AngularProject>
and run command
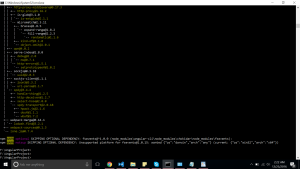
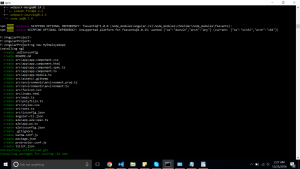
F:\AngularProject>ng new MyEmployeeApp

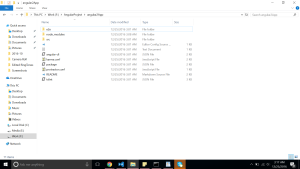
Your project will be created using this CLI command. Here is the project folder.

Run the project using following command:
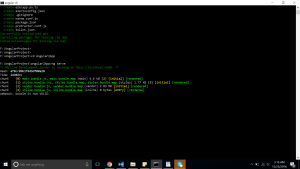
F:\AngularProject\MyEmployeeApp>ng serve

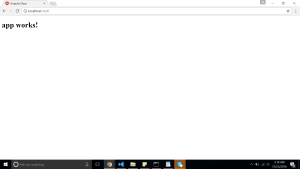
Now go to your browser:
Type “localhost:4200” in the address bar.

and thats it. Here is the project running.
Lets explore more in the next article.

